Usage
These are features you may want to utilize in crafting the Notebook experience.
- Run all cells
- Run sections of cells
- Auto-Save session outputs
- Pipes and variables
- Runme Gist
- Shebang (running code)
- Stdin, Stdout, Stderr
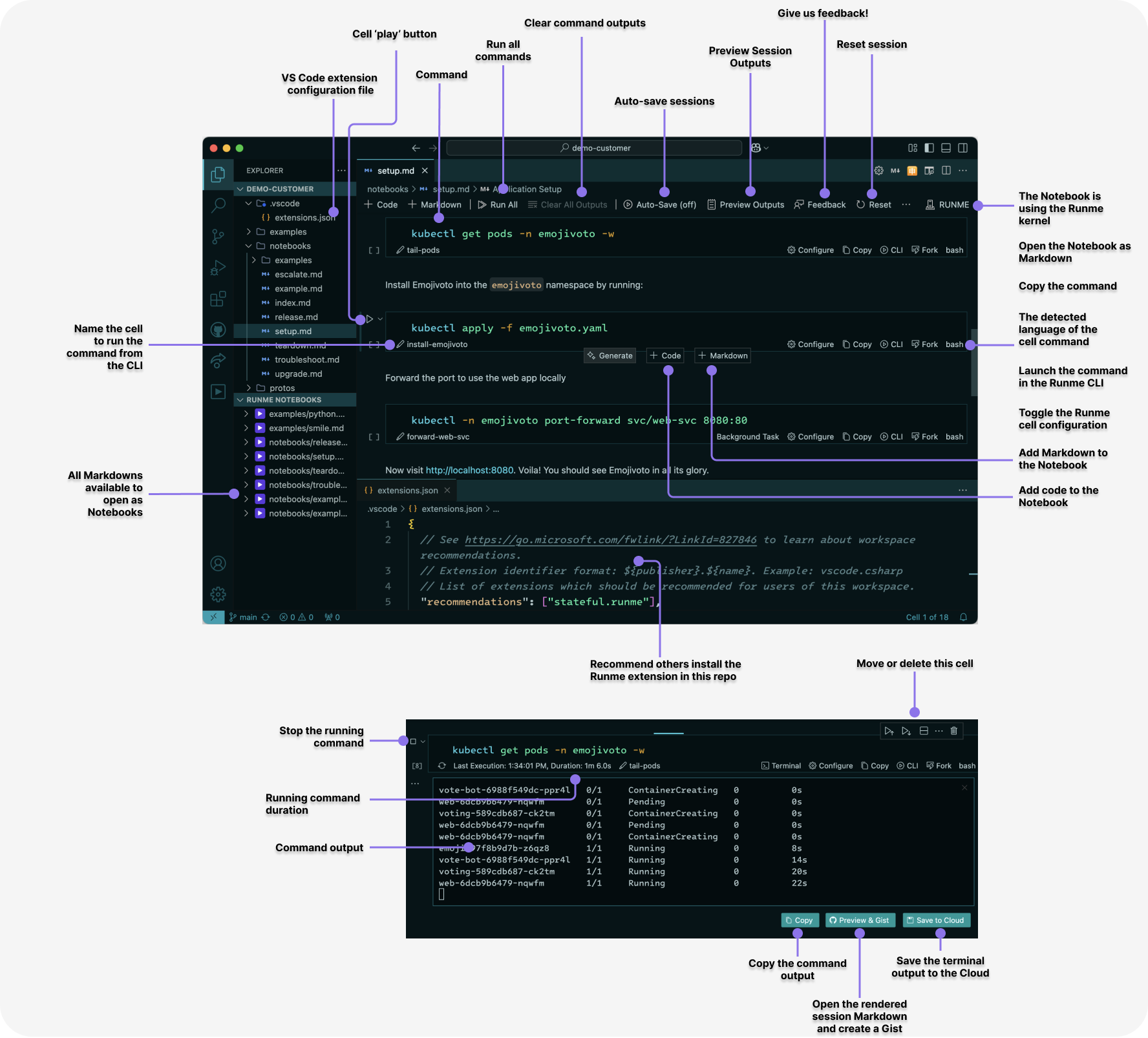
Notebook UX in VS Code
These are all the pieces you may care about in creating and operating Notebooks in VS Code.